




离岸价格
Get Latest Price5.5 ~ 8.5 USD / Piece ( Negotiable )
|500 Piece Minimum Order
国:
China
モデル番号:
H025-H034
离岸价格:
5.5 ~ 8.5 USD / Piece ( Negotiable ) Get Latest Price
ロケーション:
-
最低注文量の価格:
5.5 per Piece
最低注文量:
500 Piece
パッケージの詳細:
EPE sheeted + Good cardboard box with lid + Master export carton
納期:
45 working days
供給能力:
100000 Piece per Month
支払いタイプ:
T/T, L/C, D/A, D/P, Western Union, Money Gram, PayPal, Other
製品グループ :
-
連絡先担当者 Mr. liu
6/F Huaxin Color Printing Factory, Xinheyiwei, Xier village, Nanpu, , Guangzhou, Guangdong
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**1" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Brand name"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**2" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="HUAXI"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**3" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Size"> Customized |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**5" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Material"> wood |
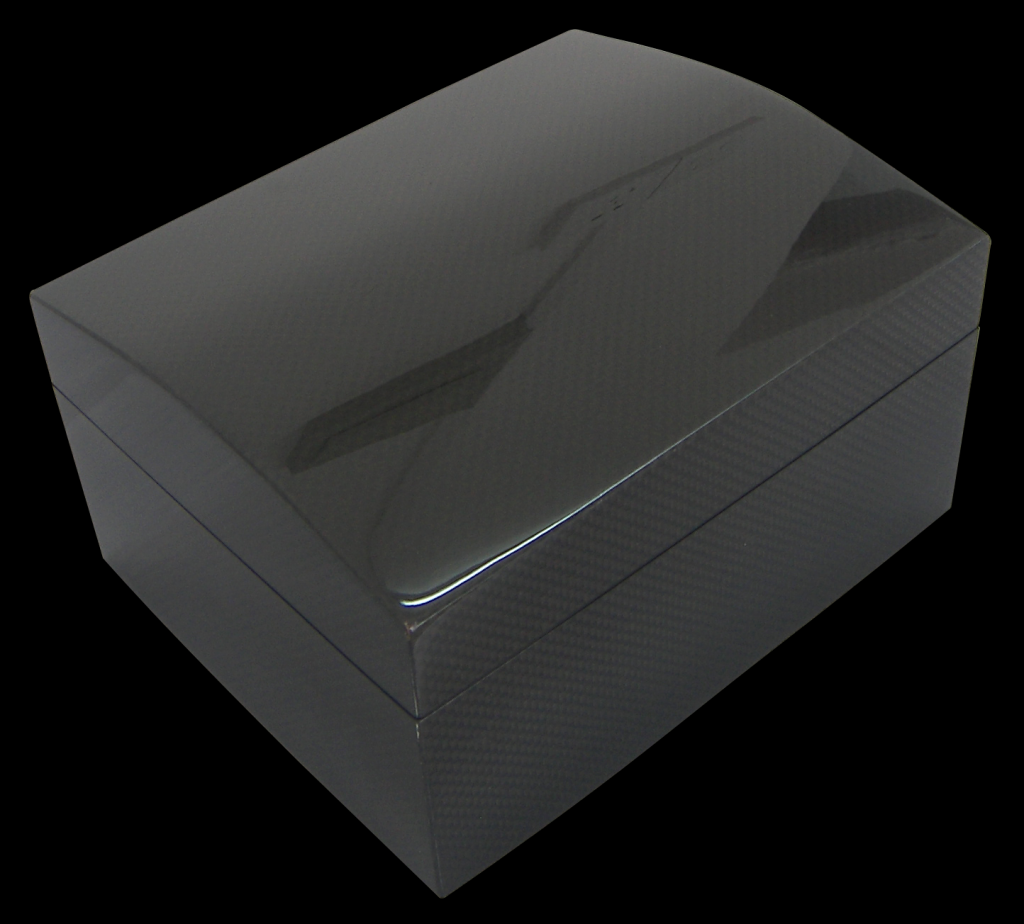
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**7" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Logo"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**8" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value= "Silk screen/ Embossing"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**9" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Finishing"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**0" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Gloss"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**1" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Lining"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**2" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="velvet"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**3" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Hinge"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**4" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value= "Spring hinge"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**5" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Lock"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**6" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="NO"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**7" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Service"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**8" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value= "OEM.ODM / Customized"> |
| < class= "custom-attr-name ui-textfield ui-textfield-system ui-control-m" id="custom-attr**9" name="_fmp.pr._0.u" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="Item"> < class= "custom-attr-value ui-textfield ui-textfield-system ui-control-l" id="custom-attr**0" name="_fmp.pr._0.us" style= "margin: 0px 5px 0px 0px; vertical-align: middle; overflow: visible; line-height: *4px; outline: none; height: *4px; padding: 5px 4px; font-family: Arial; color: rgb(*1, *1, *1); background-color: rgb(**5, **5, **5); border: 1px solid rgb(**4, **4, **4); -webkit-box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; box-shadow: rgba(0, 0, 0, 0.******3) 0px 1px 2px inset; -webkit-transition: border 0.2s linear; width: **0px;" type="text" value="China wooden watch boxes wholesale"> |
| 国: | China |
| モデル番号: | H025-H034 |
| 离岸价格: | 5.5 ~ 8.5 / Piece ( Negotiable ) Get Latest Price |
| ロケーション: | - |
| 最低注文量の価格: | 5.5 per Piece |
| 最低注文量: | 500 Piece |
| パッケージの詳細: | EPE sheeted + Good cardboard box with lid + Master export carton |
| 納期: | 45 working days |
| 供給能力: | 100000 Piece per Month |
| 支払いタイプ: | T/T, L/C, D/A, D/P, Western Union, Money Gram, PayPal, Other |
| 製品グループ : | - |